CORS (Cross Origin Resource Sharing)
브라우저의 보안 정책 중에는 SOP(Same Origin policy)가 있다. SOP는 서로 다른 출처끼리 자원을 공유하지 못하도록 제한하는 정책이다.
다른 출처란 다음 3가지 중 하나라도 다른 경우를 말한다.
- 프로토콜 - http ≠ https
- 도메인 - google.com ≠ naver.com
- 포트 번호 - http://127.0.0.1:8000 ≠ http://127.0.0.1:5000
그렇지만 다른 출처끼리의 요청을 모두 제한할 수는 없기에 CORS가 존재한다. CORS는 SOP의 예외 조항이다. 기본적으로는 서로 다른 출처끼리는 자원의 공유가 제한되지만 둘이 협의한다면 공유가 가능하다.
CORS 에러가 발생한다는 것은 클라이언트-서버 둘이 협의가 안됐다는 거다.
이 에러를 해결하는 방법은 여러 가지가 있지만 이번에는 proxy 서버를 설정해줘서 해결해볼 것이다.
Proxy 서버
클라이언트-서버 사이에서 데이터를 전달해주는 서버
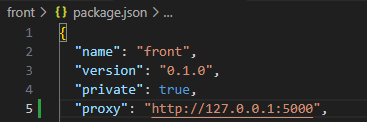
create-react-app으로 생성한 프로젝트에서는 package.json에 proxy를 설정해주면 된다.

이렇게 해주면 개발 환경에서는 프록시 서버 우회를 통해 CORS 에러를 해결할 수 있다.
물론 배포할 때는 이렇게 하면 안된다.
[참고]
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
'공부 > React' 카테고리의 다른 글
| useCallback을 이용하여 함수 참조 동일성 유지하기 (0) | 2025.01.09 |
|---|---|
| [React/리액트] TypeScript+SCSS 눈 내리는 효과 만들기 (1) | 2023.12.14 |
| React는 프레임워크인가 라이브러리인가? (1) | 2023.12.05 |
| [React] 코드 스플리팅 (0) | 2023.05.05 |
